How We Reimagined Our Website for Improved UX and SEO

When updating a visual identity, an organization must consider all brand touchpoints – business cards, presentation decks, videos, and branded swag, to name a few. One of the most significant efforts involves updating the organization’s website design to ensure it aligns with the new identity.
For our rebrand, we combined our website redesign with our new visual identity, an approach we recommend to clients seeking a cohesive digital experience. Earlier in this series, we shared how we gained consensus on the need for a rebrand and outlined the steps we took to deliver and implement our new identity. In this post, we’ll focus on how we reimagined one of our most critical digital marketing touchpoints: our website.
Website audit for improved user experience and SEO

The process we followed for redesigning our website was the same process we use for our clients’ websites. The first phase, Listen and Diagnose, started with a comprehensive website audit, which included identifying areas for improvement. Ensuring the entire team understood the site’s current state was key to gaining buy-in. By evaluating factors like user experience (UX), brand alignment, website content, website accessibility, website performance, and analytics trends, we gained essential qualitative and quantitative insights to inform our decisions.
Competitive analysis to strengthen digital strategy

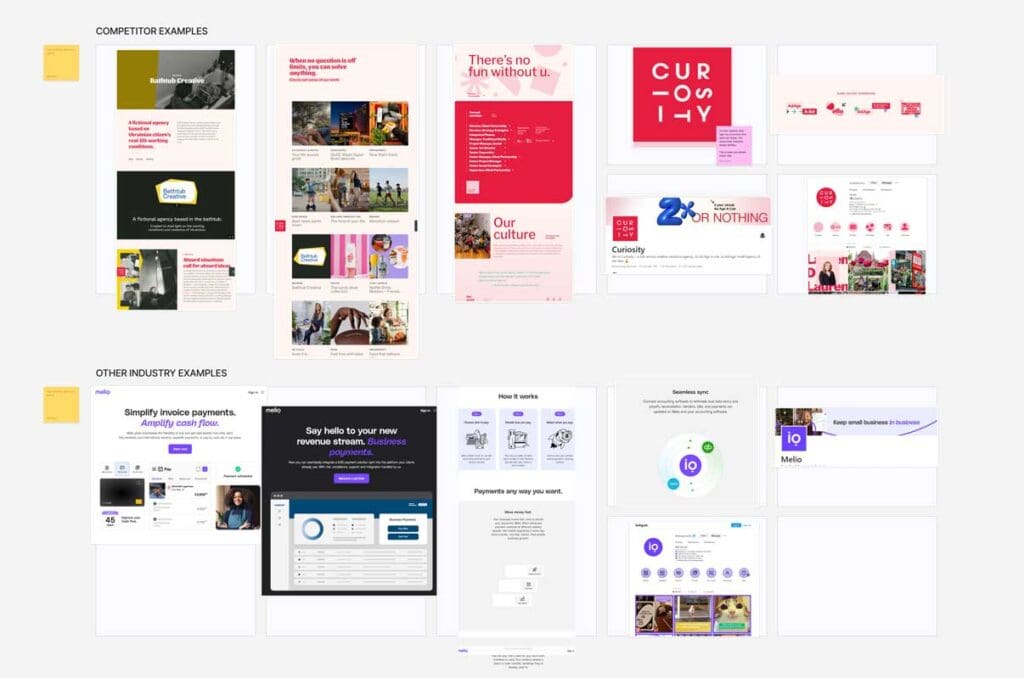
Sometimes, it helps to gain a bit of perspective. As brand owners, we’re deeply immersed in Spry Digital every day – but our audiences aren’t. To better understand our position in the competitive landscape, we conducted user research to explore what our audience experiences. This process provided valuable context for our brand strategy and revealed opportunities to differentiate our user experience design from the competition.
User experience strategy and planning to meet our users where they are

To create an effective website experience, we put ourselves in our users’ shoes. Visitors arrive with specific needs and questions, while we have key actions we want them to take. By designing with user intent and empathy in mind, we successfully balanced addressing those needs with achieving our business goals.
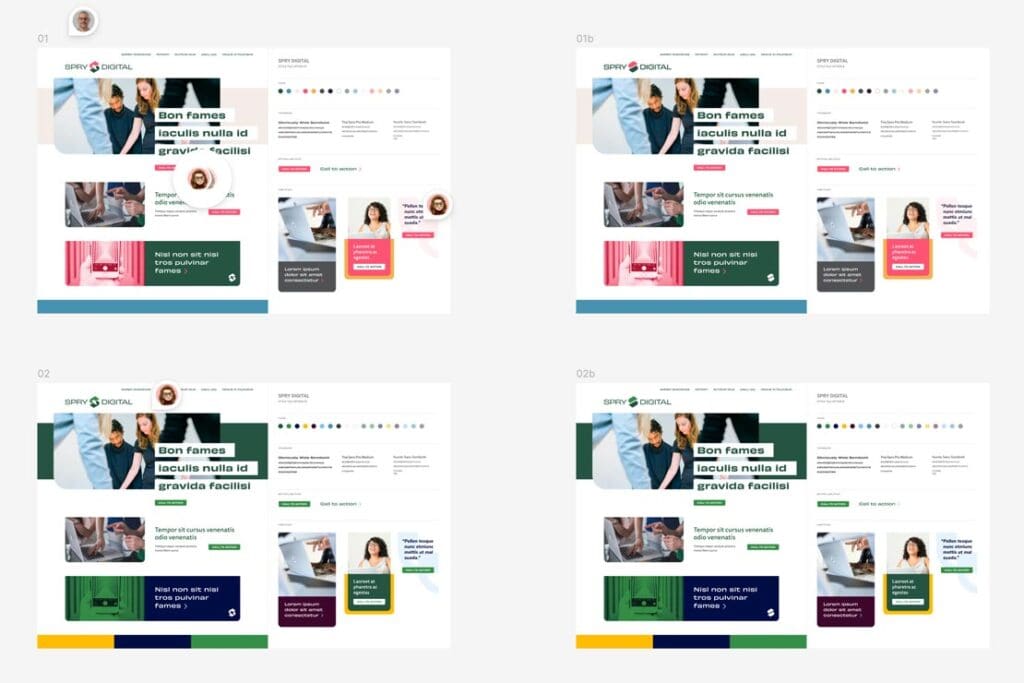
Style tiles for visual design inspiration

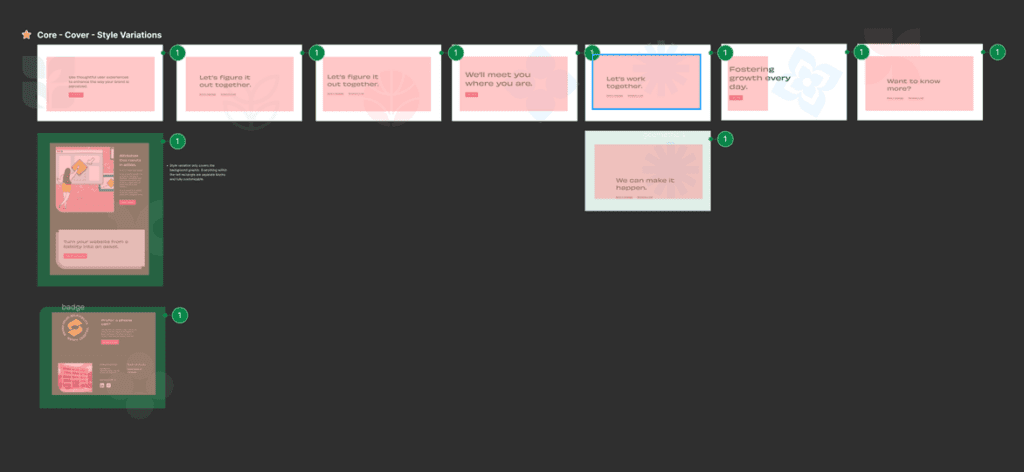
We explored various aesthetic directions to bring our new brand identity to life, focusing on abstract concepts like growth and potential. Using style tiles as visual mood boards allowed us to efficiently present multiple design approaches and interface options to stakeholders, helping us align on a refreshed visual language and web design.
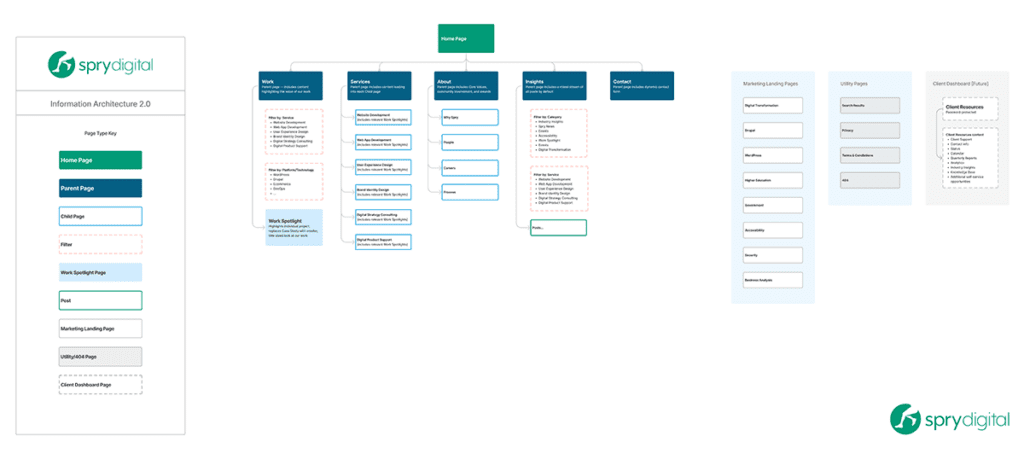
Information architecture and content strategy to provide the building bones of the site

Effective websites must communicate, inform, and inspire. To create a clear and engaging experience, we developed a detailed site map that outlined new pages and their relationships. By analyzing our website content, planning new material, and curating user journeys, we enhanced navigation and improved content structure for better engagement and SEO performance.
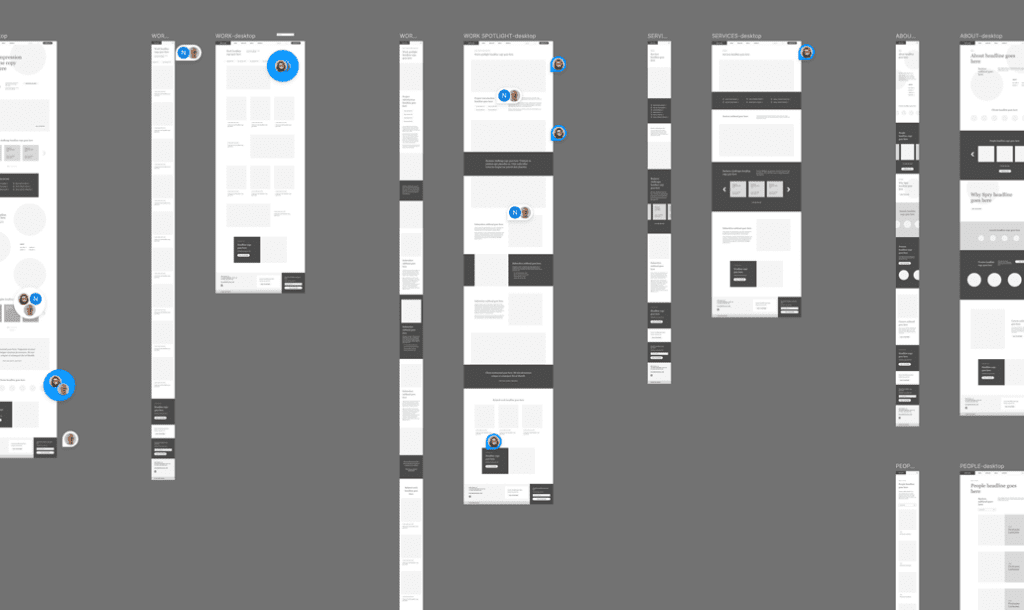
Wireframes for efficient design planning

Wireframes served as blueprints for our site, helping us define page structure, content placement, and user flow. These rough grayscale sketches allowed us to visualize the website’s narrative and provided a flexible framework for collecting stakeholder feedback and refining our design efficiently.
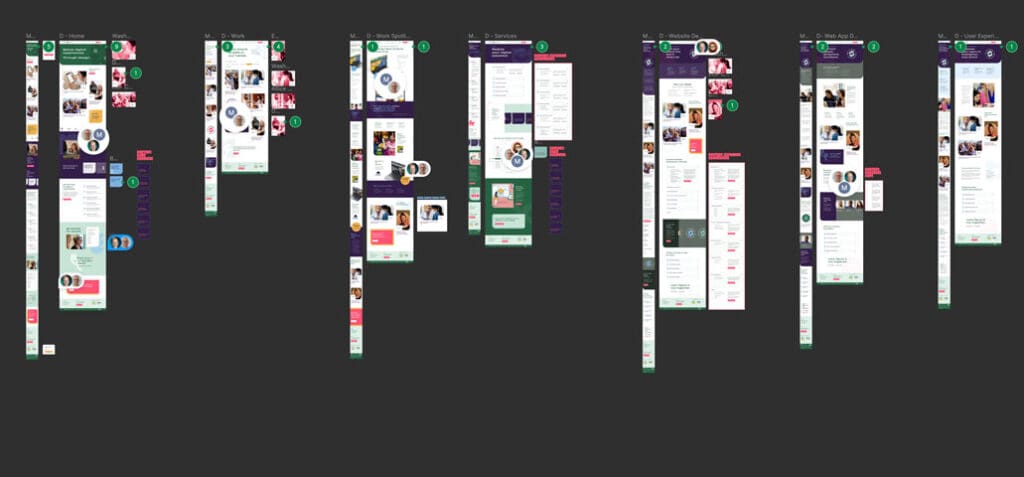
Clickable comps for interactive design feedback

With approved style tiles and wireframes as the foundation, we created clickable website prototypes – our most tangible deliverable yet. By simulating website navigation, page interactions, and user flows, we could refine the design collaboratively before moving into development.
Content creation for SEO optimization

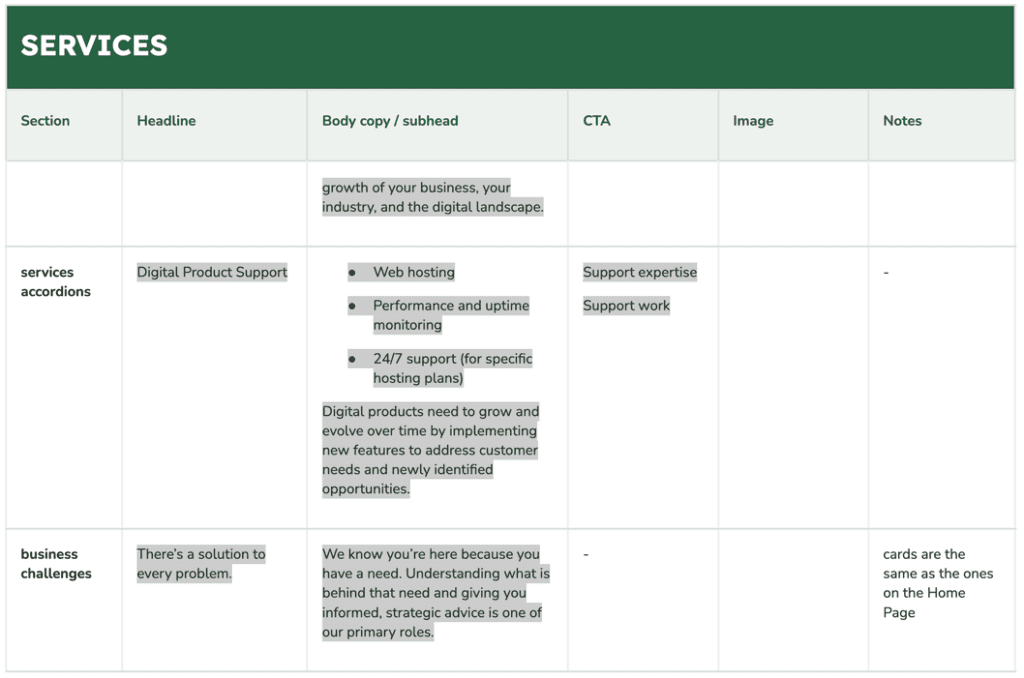
As part of the website refresh, we reworked our copy to align with our updated brand voice. This complete rewrite helped us convey our renewed energy, expand our tone, and enhance our SEO strategy by integrating strategic keywords to improve search-engine rankings.
Moving into development to turn the vision into reality

With our designs approved and content ready, we transitioned from the Strategize and Design phase to Develop and Implement. After months of research, workshops, and planning, our technology team had the direction to bring the redesigned site to life. Through platform customization, testing, integration, and deployment, we delivered a vastly improved digital experience – one that reflects who we are and what we offer.


