Why We Choose the Zurb Foundation Theme for Drupal

One of the most important decisions in building a new Drupal website, and, consequently, one of the first steps, is selecting a theme or theme framework. Currently, there are 1,316 themes available on drupal.org.
During our time as a Drupal developers, we have used the following themes: Omega, Zen, Bootstrap, and Foundation. While each of these themes has a variety of strengths and weaknesses, the Foundation theme by Zurb has quickly become our “go-to” theme.
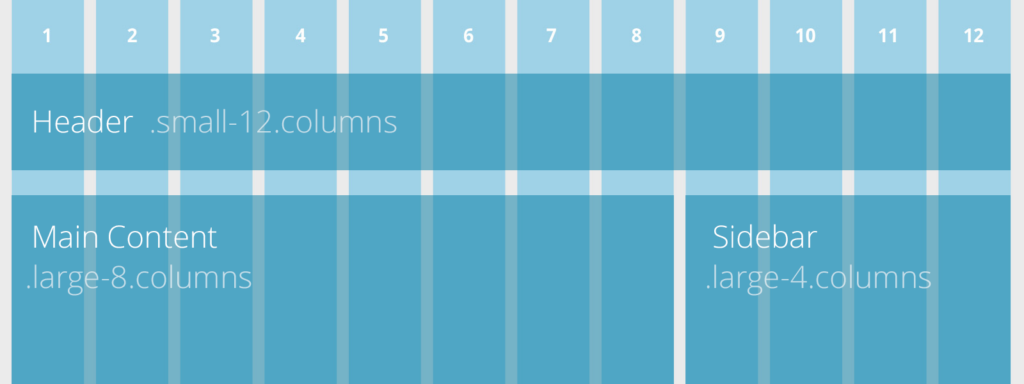
The Foundation theme is built with the Foundation front-end framework. The Foundation framework is a grid-based, mobile-first CSS framework so one can greatly speed up the processes of front-end development for responsive websites.

The CSS-based grid system isn’t the only feature Zurb packs into the Foundation framework. It also includes several user interface elements and JavaScript libraries to enhance the user experience.
The fact that it’s a mobile-first framework is one of the main reasons why we chose the Foundation framework. Out of the box, the theme comes with standard breakpoints for mobile, tablet, and desktop. You can easily create your own breakpoint to supplement the default breakpoints.

Another great feature of the Foundation framework is that it is built to work seamlessly with SASS. SASS is a pre-processor for CSS. If you are not familiar with SASS, then you are in for a treat. SASS allows you to use variables, nested rules, mixins, and inline imports to streamline your CSS development. SASS files are compiled into CSS via a SASS compiler. If you are new to SASS or would like to learn more about it, click here for a great resource to help get you up to speed.
But what we like best about Foundation is that it’s not Drupal-specific. In addition to several Drupal sites, we have built WordPress sites using Foundation, as well as custom applications built with PHP frameworks like Laravel. Using a common front-end framework regardless of platform means that front-end developers can work faster and smarter, and worry less about platform-specific methods to achieve the same functionality.
We encourage you to check out the Zurb Foundation theme before diving into your next Drupal project. There may be a slight learning curve if you’re new to Foundation, but learning the framework will be time well spent. Foundation has a great community that is always willing to help if you have any questions about the framework. That said, feel free to shoot us an email or comment with any and all questions!



