Getting Location-Based User Experience Right

A location-based service (LBS) is any technology that uses real-time location data to provide targeted content to users. It relies on geospatial technologies, internet connectivity and communication design to enhance information and the online experience for users.
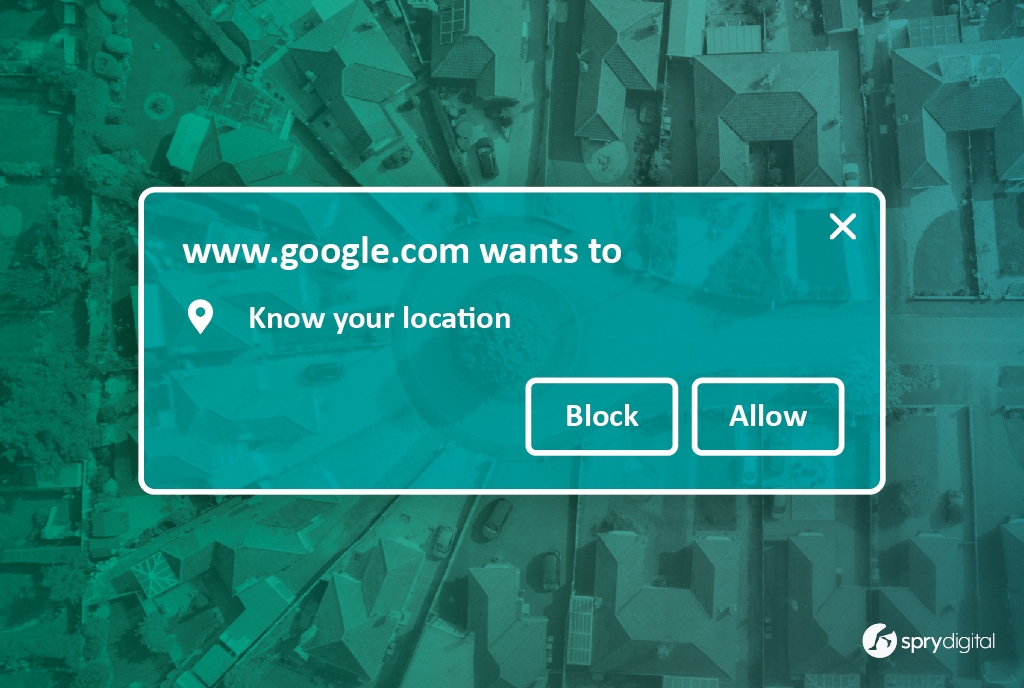
We are accustomed to devices asking for permission to track our location at the request of an online website or application. We naturally assume that allowing third parties to track our whereabouts will benefit us in the way of contextually rich content and convenience. Who doesn’t appreciate the ability to find the nearest gas station or burger joint in just one click?
With increasing awareness of privacy concerns and pressure on big tech to further protect user data, users have more control over whether to share their whereabouts via privacy settings on their devices or web browsers.
For website or application designers and builders, the technology promises a more frictionless experience by serving targeted and geographically relevant content. But it can also be a source of confusion for users if not handled correctly, as described in a real-world example shared later in this blog.
Being aware of the user considerations when implementing LBS is vital to ensure the user’s expectations are met.
How location detection works
First, let’s understand the technology behind location-based services. Two typical methods used to detect a user’s location from a web interface are:
- IP address lookup
- Geolocation API
IP address lookup is the most common way to determine a user’s location on the web. The lookup makes a request to the https://extreme-ip-lookup.com/ URL from the browser and returns the city, country, time zone, longitude, and latitude, among other things. This is useful when targeting users in a particular region since the request is made prior to a web page rendering.
On the other hand, the Geolocation API is an effort by the World Wide Web Consortium (or W3C, the organization that maintains standards for the web) to retrieve real-time location for user interfaces via supported client-side devices. It is preferred when more specific location data is needed. Since the location data can be requested after the page has been rendered – usually with input by the user – Geolocation API is a more trusted method for detecting location, but it may not work due to the user’s browser or device permissions.
These methods are not foolproof. Depending on the actual physical location and method employed to retrieve the data, incorrect results may be returned. For example, consider those who have to use a virtual private network (VPN) for work. The VPN can scramble the user’s location when using LBS, so it is always essential to provide the user with an obvious manual override when setting their location.
Whichever method is used, it is important to notify and communicate to users how location-based data is stored and used. When users are allowed to opt-in – and better yet – provide their location to the website, they feel in control and understand the risks and benefits of sharing their location.
Location-based services in use and UX considerations
Sometimes, how the website or application plans to use location data (or the benefits to users for sharing it) is unclear, so users may choose to block location services for a specific property or allow it for a single-use or session.
Recently we performed an audit of an existing website to benchmark and plan the website that would replace it. The business has several brick-and-mortar stores across a number of states, with unique services and pricing per store.
During interviews with the stakeholders, we heard about many support questions that arose from the customers’ confusion around services and pricing. More specifically, customers were confused about what services were available at specific locations. In addition, customers would see one price on the website and be met with a different price at the store. Even though location-based services were present on the website, users still had a disconnect between the online and the brick-and-mortar experience.
Digging in further, we learned that the browser immediately prompted the user to allow location services when they landed on the site. The website already had a location selector dropdown in the header that users could change manually, which would update services and pricing details throughout the site. But when accepting the browser prompt, the location changed automatically. Since this was a relatively subtle change in the interface, some users would miss the switch if they were not paying attention.
Automatically updating users’ best-known location and changing targeted content should be a win. It should reduce the number of clicks it takes to get users to a version of the site the business wants them to see. But that is where the users’ cognitive understanding broke down.
- By automatically running the location-based services at site load, with a browser prompt and not a user-initiated step in the interface, users were not making a connection that anything changed on the site.
- Users did not connect the location selector UI and the targeted content on the page due to the lack of clear messaging and lack of proximity between interface controls and on-page content. For example, nothing on the page communicated to users that services and pricing were specific to a location.
- It is likely that in some cases, a false location was returned, which combined with the previous two bullets, would create further confusion.
In general, the LBS feature was built on assumptions about the user – that they would notice the location-specific interface change on page load. That they would understand the services/pricing displayed would vary by location. That the location set by the technology is the store for which they want to research services and pricing. The website design and functionality were based on the premise that users are always paying attention and that technology is always correct.
It is easy to understand why users who showed up at specific stores expecting a set of services and pricing were let down when those services and pricing did not match their expectations.
Providing visual cues to the user
Once we understood the root of the user confusion and how LSB was implemented, we adapted the technology to provide more clear and intentional cues for users.
- First, we made the location-selector feature more obvious in the interface – not hidden in small font against a dark background in the header. We put the selector in the center of the home feature area to communicate to users landing on the home page that location is important when browsing the site.
- Anywhere that users are met with on-page, location-targeted content, that content is accompanied by a clear message that says, “Showing results for [location] …”
- Our design positioned UI controls near the targeted content, allowing the user to easily modify the location if they are researching services and pricing for locations other than their real-time physical location.
Imagine your user, multi-tasking and on their mobile phone, kids bouncing in the background, trying to quickly get the most important details about your store: the location, services and pricing. How easy do you make it for them to make choices, affirm their selection, and feel confident they are seeing the right information?
Technology and automation, when taking users into account, can be powerful ways to improve the digital experience and drive conversions. But when the user experience is not thought through, the same technology can introduce barriers to comprehension and create confusion and pain for both customers and the business.

